Remove Onclick and Add Again Onclick in Jquery

Whenever you lot visit a website, y'all'll probably click on something like a link or button.
Links take you to a certain role of the page, another page of the website, or another website entirely. Buttons, on the other hand, are commonly manipulated by JavaScript events and then they can trigger certain functionality.
In this tutorial, we are going to explore the 2 different ways of executing click events in JavaScript using two different methods.
First, we'll look at the traditional onclick mode that y'all do right from the HTML page. Then we'll run into how the more modern "click" eventListner works, which lets you lot divide the HTML from the JavaScript.
How to Use the onclick event in JavaScript
The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you alter sure content on the spider web page, and other things like that.
Yous identify the JavaScript function you lot want to execute inside the opening tag of the push button.
Bones onclick syntax
<chemical element onclick="functionToExecute()">Click</element> For case
<push onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value information technology takes, which is the function you want to execute, says it all, equally it is invoked correct within the opening tag.
In JavaScript, you invoke a role by calling its name, then you put a parenthesis later on the function identifier (the name).
onclick event example
I have prepared some basic HTML with a piffling chip of styling so we tin put the onclick effect into real-world do.
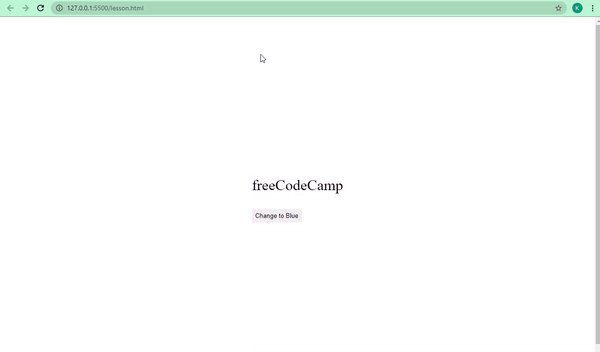
<div> <p class="name">freeCodeCamp</p> <button>Change to Blue</push button> </div> And here'southward the CSS to get in look good, along with all the rest of the instance code:
trunk { display: flex; align-items: middle; justify-content: center; height: 100vh; } p { font-size: 2rem; } button { padding: 7px; border: none; edge-radius: 4px; cursor: arrow; } button.blueish { groundwork-colour: #3498db; } push button.green { background-color: #2ecc71; } push.orange { background-color: orangered; } So, on the web page, this is what we take:

Our aim is to change the color of the text to blue when we click the push. So we need to add an onclick aspect to our push, then write the JavaScript function to change the color.
So we need to make a slight change in our HTML:
<div> <p class="proper noun">freeCodeCamp</p> <button onclick="changeColor()">Change to Blue</push button> </div> The function nosotros want to execute is changeColor(). So we need to write it in a JavaScript file, or in the HTML file inside a <script> tag.
If yous want to write your script in a JavaScript file, you lot demand to link information technology in the HTML using the syntax below:
<script src="path-to-javascript-file"></script> If you lot want to write the script in an HTML file, just put information technology within the script tag:
<script> // Your Scripts </script> Now, allow's write our changeColor() office.
Offset of all, we need to select the element nosotros want to manipulate, which is the freeCodeCamp text within the <p> tag.
In JavaScript, you do that with the DOM's getElementById(), getElementsByClassName(), or the querySelector() methods. So you shop the value in a variable.
In this tutorial, I volition exist using querySelector() because it is more mod and information technology'southward faster. I will as well be using const to declare our variables instead of let and var, because with const, things are safer every bit the variable becomes read-only.
const name = document.querySelector(".proper name"); Now that we have the text selected, permit's write our function. In JavaScript, the basic function syntax looks similar this:
function funcctionName () { // What to do } Then let's write our function:
function changeColor() { proper noun.manner.color = "blueish"; } What'due south going on?
Retrieve from the HTML that changeColor() is the part we are going to execute. That's why our function identifier (name) is ready to changeColor. If the name doesn't correlate with what'southward in the HTML, it won't work.
In the DOM (Document Object Model, refers to all of the HTML), to change annihilation that relates to manner, you need to write "way" and then a dot (.). This is followed by what you want to change, which might be the color, groundwork color, font size, and so on.
So, inside our role, we accept the proper noun variable nosotros declared to go our freeCodeCamp text, then we change the colour to bluish.
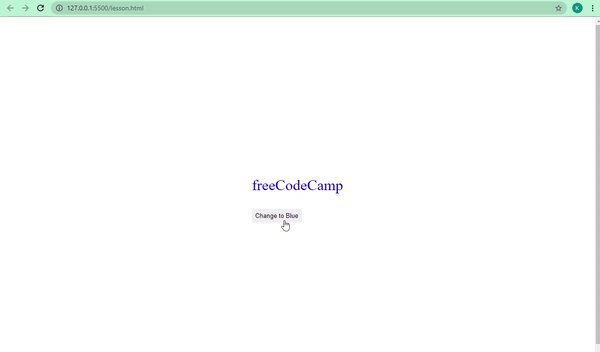
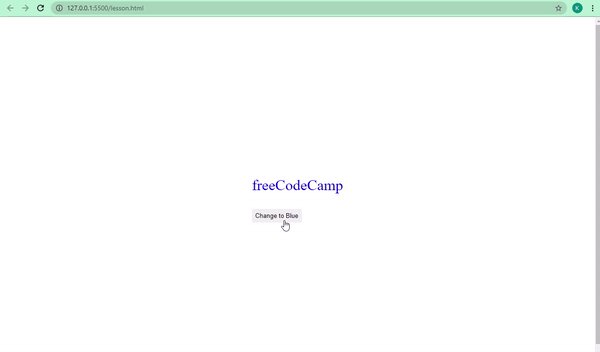
The colour of our the text turns blue any time the button is clicked:

Our lawmaking is working!
Nosotros could take things a piffling scrap farther by changing our text to be more colors:
<div> <p class="name">freeCodeCamp</p> <push button onclick="changeColor('blue')" course="bluish">Bluish</push> <button onclick="changeColor('green')" class="greenish">Green</button> <button onclick="changeColor('orangered')" class="orange">Orangish</button> </div> So, what we desire to do is change the text to bluish, green, and orange-red.
This time around, the onclick functions in our HTML have the values of the color we want to change the text to. These are called parameters in JavaScript. The function we'll write takes its own too, which we will call "color".
Our web page inverse a little:

So, let's select our freeCodeCamp text and write the function to change its color to bluish, green, and orangish-red:
const name = certificate.querySelector(".name"); function changeColor(color) { name.style.color = color; } The cake of code in the role takes the proper name variable (where nosotros stored our freeCodeCamp text), and then fix the color to whatever nosotros passed into the changeColor() functions in the HTML buttons.

How to Use the click eventListener in JavaScript
In JavaScript, there are multiple ways of doing the same thing. Equally JavaScript itself evolved over time, we started needing to dissever the HTML, CSS, and JavaScript code in order to comply with all-time practices.
Outcome listeners make this possible as they let you separate the JavaScript from the HTML. You tin also do this with onclick, but lets take some other arroyo here.
Bones eventListener syntax
element.addEventListener("blazon-of-issue", functionToExecute) Now, let'south change the freeCodeCampt text to bluish by using the click eventListner
This is our new HTML:
<div> <p class="proper noun">freeCodeCamp</p> <button>Change Color</button> </div> And this is what information technology looks like:

This time around in our script, nosotros demand to select the button too (not just the freeCodeCamp text). That's considering in that location'due south nothing JavaScript in the opening tag of our push button, which is cool.
So, our script looks similar this:
const name = document.querySelector(".name"); const btn = certificate.querySelector("button"); btn.addEventListener("click", office () { name.style.color = "blue"; }); We can too carve up our role totally from the eventListener and our functionality will still remain the aforementioned:
btn.addEventListener("click", changeColor); role changeColor() { proper noun.style.colour = "blueish"; } 
How to Build a " Testify More" and "Evidence Less" Button with JavaScrpit
One of the best ways to learn is by making projects, so allow'due south take what we've learned nearly the onclick and "click" eventListner to practise build something.
When you visit a web log, you frequently see excerpts of articles first. Then you tin click on a "read more" button to show the balance. Let's try to do that.
This is the HTML nosotros are dealing with:
<article id="content"> <p> freeCodeCamp is one of the best platforms to learn how to lawmaking. freeCodeCamp has a detailed curriculum that volition accept you from nil to hero in web development, software applied science, machine learning, and more. </p> <p> freeCodeCamp also has a YouTube channel containing over 1000 videos on web development, software engineering science, car learning, information science, freelance web development, database administration, and pretty much anything related to tech. To get updates when videos are uploaded, you demand to subscribe to the channel and plow on notifications. You can also follow freeCodeCamp on Twitter, where links to well written manufactures and videos are tweeted daily. </p> <p> Since no i has to pay to larn how to code on freeCodeCamp, freeCodeCamp runs on voluntary donations from donors all around the world in order to pay employees and maintain servers. If you are generous enough consider joining the donors. </p> </article> <push button onclick="showMore()">Testify more</button> It's simple HTML with some facts about freeCodeCamp. And there's a button nosotros already attach an onclick to. The function we want to execute is showMore(), which we will write before long.
Without a CSS, this is what we have:

It's non super ugly, but we can make it look better and human activity the way we want it to. So we have some CSS which I volition explicate below:
<style> * { margin: 0; padding: 0; box-sizing: border-box; } body { background: #f1f1f1; display: flex; marshal-items: center; justify-content: eye; flex-management: column; } article { width: 400px; background: #fff; padding: 20px 20px 0; font-size: 18px; max-peak: 270px; overflow: subconscious; transition: max-elevation 1s; text-align: justify; margin-peak: 20px; } p { margin-bottom: 16px; } commodity.open { max-superlative: 1000px; } button { background: #0e0b22; color: #fff; padding: 0.6rem; margin-top: 20px; border: none; border-radius: 4px; } push button:hover { cursor: pointer; background: #1e1d25; } </style> What'due south the CSS doing?
With the universal selector (*), we are removing the default margin and padding assigned to elements so we tin can add together our own margin and padding.
We besides have box sizing set to border-box so we tin include the padding and border in our elements' total width and height.
We centered everything in the body with Flexbox and gave information technology a calorie-free grey background.
Our <article> chemical element, which contains the text, has a width of 400px, a white background (#fff), and has a padding of 20px at the top, 20 on the left and correct, and 0 at the bottom.
The paragraph tags inside of it have a font-size of 18px, and then nosotros gave them a maximum height of 270px. Due to the max superlative of the article element, all the text won't be independent and will overflow. To fix this, we ready overflow to hidden in order not to show that text at first.
The transition holding ensures that every alter happens after ane second. All text inside the article are justified and take a margin top of 20 pixels and then it doesn't stay too fastened to the top of the page.
Because we removed the default margin, our paragraphs got all pushed together. So we gear up a bottom margin of sixteen pixels in order to separate them from i some other.
Our selector, article.open, has a property of max-peak prepare to 1000px. This means that whatever time the commodity element has a class of open up attached to it, the maximum height will modify from 270px to 1000px to show the rest of the article. This is possible with JavaScript – our game changer.
We styled our button with a darkish background and made it white. Nosotros fix its border to none to remove HTML'south default border on buttons, and nosotros gave it a edge radius of 4px so it has a slightly rounded border.
Finally, we used the hover pseudo-class in CSS to change the push cursor to a pointer. The background color slightly changes when a user hovers their cursor over it.
At that place we get – that'south the CSS.
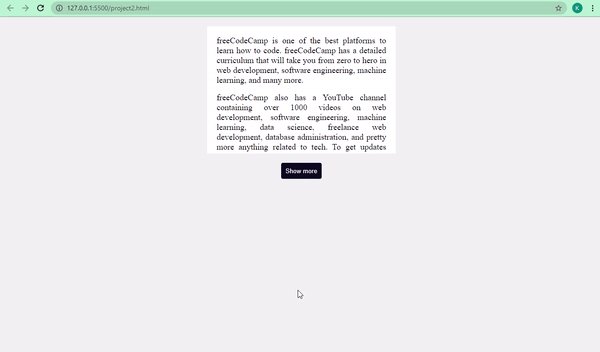
Our page now looks better:

The next thing we need to do is to write our JavaScript then we can see the rest of the commodity that is hidden.
We take an onclick attribute within our push opening tag ready to execute a showMore() part, and so let's write the office.
We need to select our article kickoff, because we have to testify the rest of it:
const article = certificate.querySelector("#content"); The next thing we need to do is write the function showMore() and so we tin toggle betwixt seeing the remainder of the article and hiding it.
office showMore() { if (article.className == "open") { // read less article.className = ""; push button.innerHTML = "Show more"; } else { //read more commodity.className = "open"; button.innerHTML = "Show less"; } } What is the function doing?
Nosotros use an if…else argument here. This is a crucial function of JavaScript that helps y'all brand decisions in your lawmaking if a sure condition is met.
The bones syntax looks like this:
if (condition == "something") { // Practise something } else { // Do something else } Here, if the class name of the article equals open (that is, we desire to add the class of open to it, which was set up to a maximum peak of 1000px in the CSS), then we want to come across the rest of the article. Else, nosotros want the article to return to the initial land where a part of it is hidden.
Nosotros do this past assigning it a class of open in the else block, which makes it testify the rest of the article. Then nosotros prepare the class to an empty string (none) in the if block, which makes it return to the initial state.
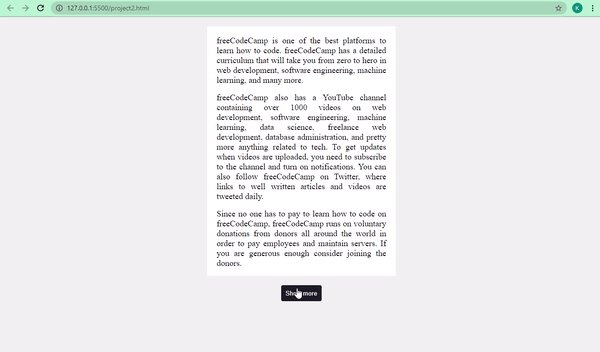
Our code is working fine with a smoothen transition:

We can separate the HTML and JavaScript and nevertheless use onclick, because onclick is JavaScript. So it'south possible to write this in a JavaScript file instead of starting from the HTML.
button.onclick = function () { if (article.className == "open") { // read less article.className = ""; push.innerHTML = "Testify more"; } else { //read more than article.className = "open"; push.innerHTML = "Show less"; } }; 
We can too do this using an eventListner:
<article id="content"> <p> freeCodeCamp is ane of the all-time platforms to learn how to code. freeCodeCamp has a detailed curriculum that will take you from nada to hero in web evolution, software engineering, machine learning, and many more. </p> <p> freeCodeCamp likewise has a YouTube channel containing over 1000 videos on web development, software engineering, motorcar learning, data science, freelance web development, database assistants, and pretty more than anything related to tech. To get updates when videos are uploaded, you need to subscribe to the channel and plough on notifications. You tin also follow freeCodeCamp on Twitter, where links to well written articles and videos are tweeted daily. </p> <p> Since no 1 has to pay to larn how to code on freeCodeCamp, freeCodeCamp runs on voluntary donations from donors all around the world in society to pay employees and maintain servers. If you are generous enough consider joining the donors. </p> </article> <button id="read-more">Bear witness more</push button> const article = document.querySelector("#content"); const push button = document.querySelector("#read-more than"); button.addEventListener("click", readMore); function readMore() { if (article.className == "open") { // Read less commodity.className = ""; button.innerHTML = "Show more"; } else { commodity.className = "open"; button.innerHTML = "Show less"; } } Our functionality remains the same!
Conclusion
I hope this tutorial helps you understand how the click effect works in JavaScript. We explored two different methods here, so at present you can offset using them in your coding projects.
Thank you for reading, and keep coding.
Learn to lawmaking for free. freeCodeCamp's open source curriculum has helped more than 40,000 people go jobs as developers. Get started
Source: https://www.freecodecamp.org/news/html-button-onclick-javascript-click-event-tutorial/
0 Response to "Remove Onclick and Add Again Onclick in Jquery"
Postar um comentário